| por: kadazuro | |||||||||||
|
|ver
demostración |
|
|||||||||||
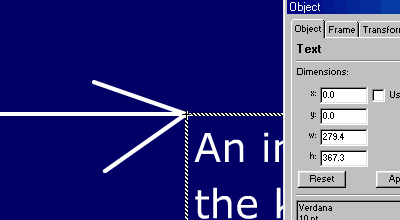
Paso 1. Necesitamos un texto algo amplio para poder hacer el scroll ( de lo contrario no tendría sentido ), crea un nuevo símbolo ( CTRL F8 ) ponle nombre y como behavior movie clip ( para poder moverlo ocupamos que sea movieclip) , pega o digita el texto asegurándote de alinearlo en la posición (0,0) con respecto a la esquina superior izquierda ( figura 1) figura1.
forma de alinear la movieclip con el texto. Paso 2. Crea un nuevo símbolo movieclip ( este será el contenedor de todo el scroll ) le puedes poner como nombre main_scroll o scroll_principal; en un layer nuevo pon una instancia del texto, a la instancia ponle nombre "txt" y ponle nombre al layer para diferenciarlo;alínealo también en la posición (0,0) Paso 3.En un layer nuevo has la máscara,
generalmente un cuadro de color sólido ( por costumbre usaré
rojo ) del tamaño que creas apropiado y alínealo sobre
el texto (posición (0,0))., al layer nombre mask, doble click
en el icono en forma de hoja doblada ( Paso 4.Ocupamos 3 botones el botón de la barra scroll, que es un botón dentro de un movieclip que se arrastra así mismo (haciendo drag), un botón que indique hacia arriba y otro hacia abajo( estos dos últimos pueden ser los mismos ). Nuevo símbolo, botón como comportamiento. Al botón principal ponle el nombre btn_scroll para no perdernos al hacerle referencia. Paso 5.Para poder hacer que el botón
haga drag debemos meterlo dentro de un movieclip, crea otro símbolo,
como comportamiento movieclip y como nombre scroll, coloca una instancia
del btn_scroll alineado (0,0) pero esta vez con respecto al centro
del botón. Por ahora no pongamos las acciones. figura
2 nombre de la instancia del símbolo scroll acomoda los botones junto a la máscara en otro layer, empezando de la posición y=0 y siguiendo hacia abajo como se ve en el swf. (figura 3). figura3.
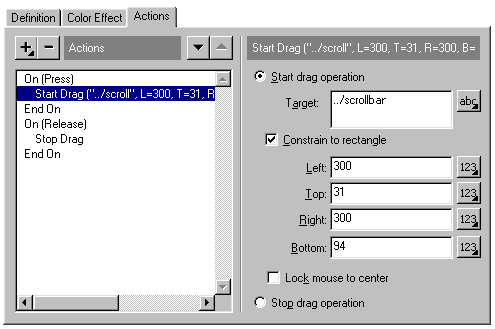
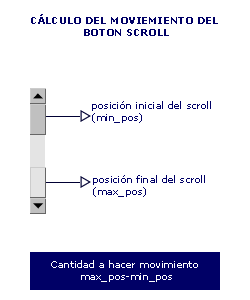
botones acomodados junto a la máscara. Paso 6.Ahora que los tenemos acomodados podemos ponerle acciones al botón que está dentro de la movieclip scroll, primero revisa la posición x ( 300 en mi caso ),así como prueba que posición y podemos ponerle antes de que quede encima del botón hacia arriba y lo mismo con el botón de abajo ( en el ejemplo sería la posición mínima = 31 y la posición máxima 94 ). Apuntados los datos hacemos doble click en scroll
y nos vamos a editarlo; una vez en el escenario del símbolo
movieclip hacemos click en el la instancia del botón, en
la pestaña acciones ocupamos los siguiente: 1.Cuando presionen
el botón que este haga drag, pero que no siga al puntero
del ratón por todo el escenario, sino que lo haga en un espacio
determinado; click en el + de acciones seleccionamos on press start
drag , en target ocupamos que le haga target a él mismo y
como el se llama scrollbar en el otro escenario ( el de la movieclip
"main_scroll" (donde está el texto, la máscara,
los botones y él mismo)) así que en target le ponemos
../scrollbar y constrain to rectangle. LEFT y RIGHT se refieren
a la posición x pon la misma en los dos campos, TOP se refiere
a la posición mínima y BOTTOM a la posición
máxima del scroll. Si lo hiciste bien te debe quedar más o menos así. figura
4. Acciones del botón en la movieclip scroll Ya tenemos la mayor parte ahora falta la maña.(
el pequeño truco). ya probamos el scrollbar y no cae encima
de los botones, hasta aquí todo bien, pero, cómo hacemos
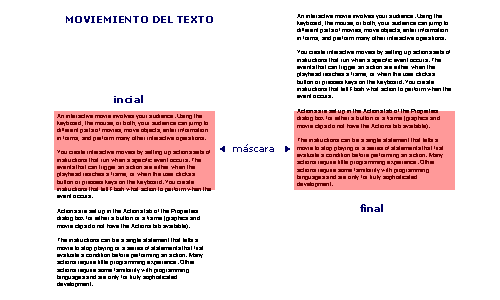
que el scrollbar mueva el texto?. El texto debe moverse hasta que que la última línea del mismo entre a la máscara (fig5) figura5:Movimiento del texto nota. la máscara no se mueve.
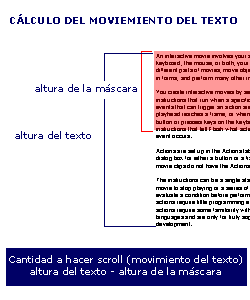
Afortunadamente hay una relación lógica que es la siguiente si la altura del texto es "x" y la de la máscara es "y" entonces la diferencia de x-y me dirá la altura que debe tener el texto para que su última línea haya entrado cómodamente en la máscara. ejemplo
Lo que quiere decir que si el texto empezó en la posición
0 del eje "y" ( que el eje x no nos interesa debido a
que el texto se moverá de arriba a bajo no hacia los lados
) y debe subir 242 pixeles; el texto debe terminar en la posición
-242 ( negativo sube, positivo baja). Al dividir los dos montos texto/scrollbar obtendremos una relación (242/63=3.84 en este caso), pero que significa? Significa que por cada pixel que se mueva el scrollbar el texto deberá moverse 3.84 pixeles (fig 6) figura6.Cálculos para el texto y el scroll
Paso 7.En las acciones de los frames ocupamos que nos hagan los siguiente :
Nuevo layer, nombre acciones en el primer keyframe pon esto en acciones.
En el frame2 sólo pon que se devuelva al cuadro 1 y play para que se quede revisando la posición del scrollbar.( se quede haciendo loop en el cuadro 1)
Go to and Play (1) Paso 8. Los botones de arriba/abajo para no complicarnos más sólo les vamos a poner la acción de subir o bajar al scrollbar unos 5 pixeles; osea con el botón movemos el scrollbar, el scrip revisa la posición del scrolbarl y mueve el texto, fácil verdad?, pues no es tan fácil : imagínate que el scrollbar este a un pixel del botón y nosotros le digamos que se mueva 5?, el scrollbar caería sobre el botón cierto?. Para evitar esto hacemos los siguiente:
O sea cuando voy bajando la cantidad límite permitida en
este caso es 94, si el scrollbar está en 91, hago el cálculo:
como la cantidad sobrepasa los 94 permitidos no le digo que lo ponga en 96(que fue el resultado), más bien le digo entonces que lo mueva hasta 94. Para arriba: si voy por 32 y le resto 5 daría 27 pero le digo que lo ponga en 31. Aquí está el código: On (Release)botón abajo.(sumando pixeles)
Al principio te podrán confundir tantos cálculos pero después los verás lógicos y no tendrás problemas. Bonus:¿Cómo hacer que el scrollbar baje/suba con sólo poner el puntero del mouse sobre los botones de subir/bajar? Ocupamos hacer varias modificaciones en los botones y en la movieclip. 2.Cambiar la acción de los botones de Release a Rollover.
On (Roll Over) Botón bajar On (Roll Over) esta acción hará que lo que buscamos pero sólo una vez, debido a que la función RollOver funciona sólo cuando el puntero del mouse esté sobre el botón, y como no movemos el mouse no seguimos activando la acción,( osea para activar la acción varias veces tendríamos que poner el puntero encima del botón, quitarlo, ponerlo encima otra vez y seguir haciendo esto); pero, ¿Qué pasa si en lugar que quitar el mouse de los botones quitamos los botónes del mouse?, es decir si ponemos los botónes sólo en el cuadro uno, y en el cuadro dos ponermos un keyframe vacío: pues ciertamente funcionaría, ya que al poner el puntero en el frame1 sobre el botón haría la acción, cuando la movie pase por el frame2 no habrían botones y por lo tanto no habría acción tampoco; pero como la movie vuelve a pasar por el frame 1 de nuevo activa la acción otra vez y así sigue. Ciertamente la sólución funciona pero como los botones están en frame y en el otro no parecería que los botones parpadean.(figura 7) Figura7,
los botones en un nuevo layer,con la acción RollOver pero
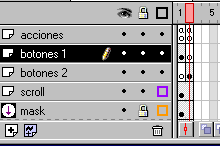
en un sólo cuadro. La solución es copiarlos pegarlos en un nuevo layer pero en el frame2 (layer botones 1, primer frame botones, segundo frame keyframe vacío; layer botones 2, primer frame keyframe vacío segundo frame botones). figura 8 Figura
8 detalle de los layers para los botones. 3.en el cuadro dos del layer acciones tenemos el goto and play (1) lo que hacia que la movie se quedara haciéndo loop en el primer frame, pero ahora necesitamos que haga loop en los dos cuadros, para lo que simplemente podemos hacer dos cosas
|
|||||||||||
| regresar | |||||||||||
| Diccionario. | |||||||||||
|
frame: cuadro, fotograma |
|||||||||||
|
Historial:
|
|||||||||||