|
Hola gente.
Entre las novedades que tiene flash 5 están lo que
algunos llaman "El regalo de los dioses" que son
los eventos para clips ( ya los veremos otro dia) y los SmartClips
o clips inteligentes. Estos clips se diferencian de los otros
en la posibilidad de aceptar variables para modificar su propio
funcionamiento o el funcionamiento de otra movie [movie o
movieclip].El fin de este tutorial es abrir los ojos ante
un nuevo mundo de posibilidades tanto en ahorro de trabajo,
automatización, estandarización o simplificación
de funciones; al mismo tiempo que vamos conociendo más
esta herramienta hechándole garra a todas las opciones
que podamos.
Qué vamos a hacer?
Seguramente te ha pasado, que has tenido la necesidad de hacer
un sinfin de botones para poder aplicarle un link diferente
a cada uno; ya que no es suficiente hacer un sólo botón
que diga "link","email","visitar
el sitio" etc. y ojalá despues de haber hecho
los 200 botones te dicen que le cambies el color de la letra,
o el color de fondo.No hace mucho me tocó hacer como
50 botones para las direcciones de correos de los empleados
de un site que estabamos diseñando. Si lo piensas bien
todos los botones son iguales, lo que cambia es el texto y
el vínculo... eso es lo que vamos ha hacer.
Paso1.
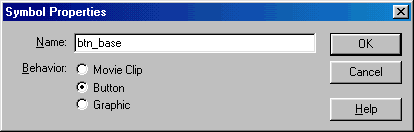
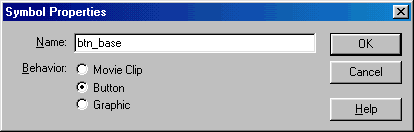
Nuevo símbolo botón como comportamiento, usa
cualquier nombre que te diga algo "btn_base"(botón
base) por ejemplo.(fig1)
figura1. creación del símbolo
btn_base

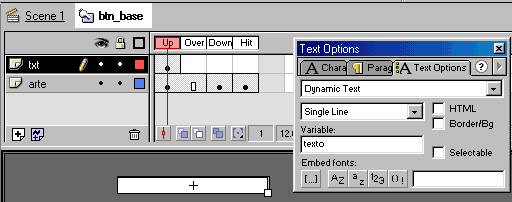
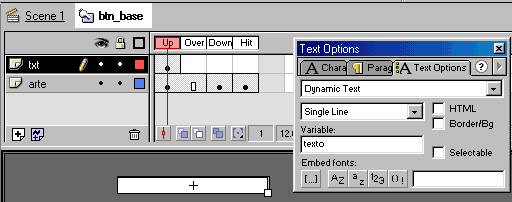
para este botón ocuparemos dos layers una para el
arte y la otra para el texto, has el arte como para cualquier
otro botón pero en la parte del texto selecciona DynamicText
(texto dinámico) en las opciones del texto.Esto es
lo que nos va a ayudar a cambiarle el texto a los botones,
como nombre de variable ponle "texto"; de ser necesario
quíta el check en "Selectable" (fig 2).
fig2.Diseño del botón usando
Dynamic Text, y nombrando la variable

En en frame para el estado "over" del botón
puedes modificar las propiedades del texto (color, tamaño,
posición, etc) pero asegúrate de que el nombre
de variable sea "texto". Una vez que hallas hecho
gala de tus dotes de diseñador y te sientas bien con
el diseño del botón. pasa al Paso2.
Paso2.
Para poder hacer un SmartClip necesitamos que sea un movieclip;
nuevo símbolo ( Insert> new symbol o Ctrl +F8),
como comportamiento movieclip y le pones el nombre que gustes,
yo usaré btn_SmartClip; una vez en la ventana de edición
de símbolo coloca una instancia del botón que
hicimos anteriomente (btn_base) en el escenario de btn_SmartClip;
seleccionas el botón, click derecho con el puntero
del mouse, click en acciones y pones lo siguiente :
on (release) {
getURL(texto,"_blank");
}
Fig.3
 |
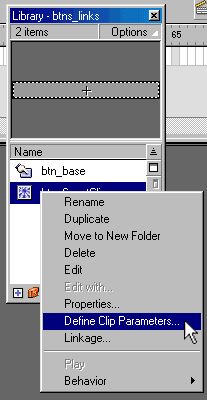
Paso3.
En este paso vamos a crear el SmartClip.
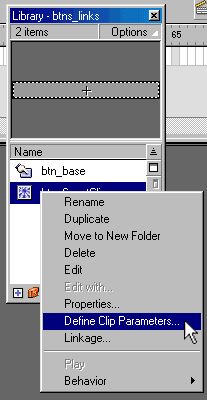
Abre la librería ( Window>Library o Ctrl+L
), seleccionas la movieclip btn_SmartClip y haces click
en Define Clip Parameters (Definir Parámetros
de Clip) (fig.3)
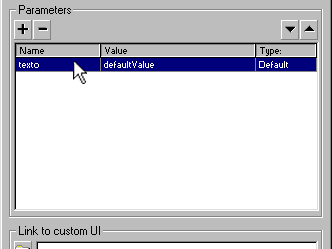
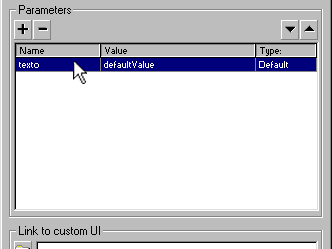
En el Panel de Parámetros de Clip, haces click
en el botón "+", como nombre de variable
pones texto ( el mismo nombre de la variable del campo
de texto que usamos en el botón); los otros campos
"Value" y "Type" los puedes dejar
con los valores predeterminados. (fig.4).
fig4. Parámetros de nuestro SmartClip
|
Paso4.
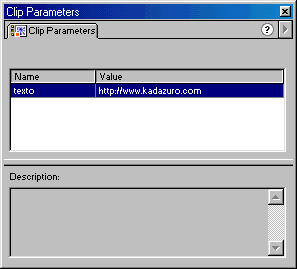
Listo!, ya tenemos nuestro primer SmartClip; para probarlo
coloca una instancia de el SmartClip en el escenario principal,
lo seleccionas, click con el botón derecho del mouse
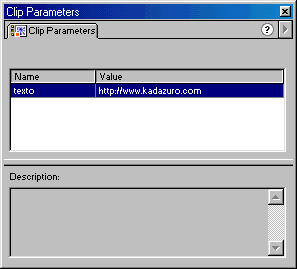
>Panels>Clip Parameters y en el campo "Value"
digitas el link que quieres que el navegador abra al presionar
el botón. (fig.5).
Fig.5 Asignación de valor a la variable
del SmartClip.

Coloca las intancias que quieras del smartclip, cambia los
Parámetros de Clip, prueba la movie, y verás
los textos y los links de los botones diferentes.
Con unas ligeras modificaciones le podras dar diferentes usos
a estos smart clips.
Salu2.
|