|
Animar texto con ActionScript es más fácil de lo
que se cree, sólo se necesita el script , un TextField
[texto dinámico o Dynamic Text] e imaginación. Con
sólo esto podrás hacer toodas las animaciones que
querrás o que te de la cabeza hacer. Aparte que tendrás
una cantidad de ventajas, entre estas las más importantes
creo yo serían: que tus animaciones no se verán pre-fabricadas
(como la hechas con programitas para esto, que te las puedes encontrar
igual en cientos de sitios), archivos más pequeños
en peso.
El script te lo doy aquí, el textfield lo trae Flash, y la
imaginación te la dejo a vos( digo, algo tenias que hacer).
Cómo funciona?
La animación es un movieclip con
un TextField que se pone dentro de otro movieclip, en éste
se anima el TextField; ésta animación se coloca dentro
de otro movieclip,este último con el fin de que pueda duplicar
al clip que tiene dentro( el que contiene la animación) sin
mayor problema, poniéndole a cada TextField la letra que
le corresponde; y finalmente se pone en el escenario.
Paso1.
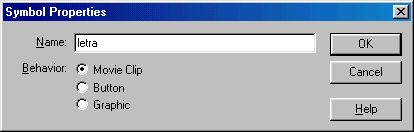
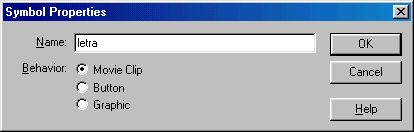
Abrir flash, nueva movie,insertar nuevo símbolo letra como
nombre y movieclip como comportamiento ( figura uno)
figura
1(creación del primer movieclip)

En este clip ponemos el TextField, presionando el
botón A ( )
click en el escenario, como vamos a poner una letra {el fin es animar
el texto letra por letra} ponemos la letra más ancha que
encontremos ( generalmente es "W")digitemos eso: la W
; luego abrimos el panel de opciones de texto presionando el el
repectivo botón en la barra de acceso rápido que aparece
abajo en flash en el botón show character (o presionando
window>panels>character o CRTL+T). En las opciones de texto
ponemos )
click en el escenario, como vamos a poner una letra {el fin es animar
el texto letra por letra} ponemos la letra más ancha que
encontremos ( generalmente es "W")digitemos eso: la W
; luego abrimos el panel de opciones de texto presionando el el
repectivo botón en la barra de acceso rápido que aparece
abajo en flash en el botón show character (o presionando
window>panels>character o CRTL+T). En las opciones de texto
ponemos
- Pestaña Caracter(Character) : el tipo de letra que vamos
a ocupar
- Pestaña Párrafo (Paragraph):en alinear le ponemos
centrado.
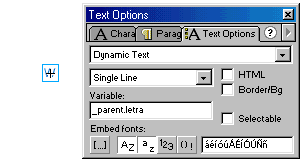
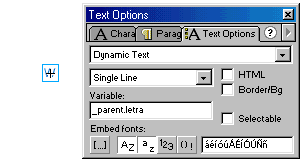
- Pestaña Opciones de Texto ( Text Options): seleccionamos
como tipo de texto "Dynamic Text" de la lista, luego
como nombre de variable le ponemos _parent.letra {esto para facilitarnos
el trabajo más adelante}; nos aseguramos que ningún
check box esté seleccionado. Ahora bien para poder animar
un campo de texto dinámico tenemos que exportar las outlines
de las letras{ esto para que se vea decente } ahora bien si le
ponemos que nos exporte todas las outlines de las letras no aumentará
el archivo de 15 a 35k más dependiendo de la letra que
ocupemos razón por la cual te pongo dos opciones.
- Poner en el campo de texto( el input field ) únicamente
el texto que vamos a ocupar
- Exportar las letras de uso más común, estas
son mayúscula, minúsculas y las características
de nuesto idioma áéíóúÁÉÍÓÚÑñ
(figura 2)
Figura
2. Opciones del TextoField.

Paso2.
Nuevo símbolo, "movie_letra" como nombre {en este
ejemplo, si no le pones ese nombre también funciona :)} y
movieclip como comportamiento; aquí colocas una instancia
del del movieclip "letra".ahora puedes hacer la animación
que quieres para el texto, haciendo alarde de tus faculatades "flasheras",
puedes usar varias instancias del movieclip letra para agregar efectos
más elaborados; hacerle skew, flips etc, en fin cualquier
animación que se hariá con un símbolo normalmente
{ aquí es donde entra tu imaginación}, si quieres
que la animación sólo se vea una vez, colócale
un stop en el último cuadro de la animación.
Paso3.
|
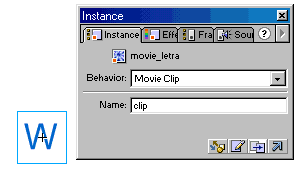
Nuevo símbolo, le pones nombre("main_movie"
en este caso) y pones una instancia de la animación
que acabas de hacer ("movie_letra") a esta apenas
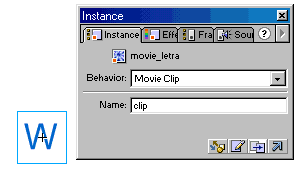
la pones en el escenario le pones el nombre de instancia "clip".(figura
3)
Porqué a este movieclip si le ponemos nombre de instancia
y al anterior ( el que contiene la letra) no?.
Recuerdas que al nombre de la variable le pusimos _parent.letra?,pues
gracias a esto no tenemos que ponerle nombre a los simbolos
"letra" que coloquemos dentro de "movie_letra",
esto nos va a ayudar a la hora de duplicar las movies y asignarles
a cada una su repectiva letra. al poner _parent.letra le estamos
diciendo que tome el valor de una variable llamada letra que
se encuentra un nivel abajo "_parent", lo que nos
permite poner todas las movieclips "letra" que queramos
sin tener problemas.
|
 |
Figura3.
movieclip"movie_letra" con nombre de instancia.

|
Si no entendiste lo anterior entonces sólo me queda más
que decirte: confía en mi, es lo mejor :)
Paso4.
Ponemos main_movie en el escenario principal y ahora si, la parte
bonita: el script. Pero primero tenemos que saber que vamos a ocupar.
Tomando en cuenta que nuesto centro de operaciones va ha ser main_movie
y que esta contiene a movie_letra con nombre de instancia clip,
desde main_movie para referirnos a "clip" lo haremos asi:
this.clip
Como a los movieclip se les puede poner acciones "onClipEvent"
usaremos el evento load para asignar las variables y el evento enterFrame
para que duplique las movies y haga todo el resto.
onClipEvent (load)
- Necesitamos el texto que queremos mostrar, asi que ponemos
la variable texto="texto a mostrar";
- Para saber cuantas veces duplicar la movie necesitamos saber
qué tan largo es el texto, entonces: largo=texto.length;
- Para separar las movies entre sí ocupamos una distancia
entre ellas: distancia= 12;{esta la puedes modificar dependiendo
del texto que uses}
- Alguien que nos lleve la cuenta: i=1;
- Y como clip contiene una W que es la que vamos a sustituir,
no queremos que clip se quede visible ya que iremos duplicando
las movies asignándoles un nombre del tipo clip1= primer
letra, clip2=segunda letra; por lo que a clip no lo ocuparemos
más ( solo a sus duplicados), razón por la cual
le damos las gracias y lo escondemos: this.clip._visible=0;
al final nos quedará algo como esto:
onClipEvent (load) {
//texto es el texto a mostrar
texto="Texto de ejemplo por kadazuro";
//calculamos el largo del texto
largo=texto.length;
distancia= 12;
i = 1;
this.clip._visible=0;
}
onClipEvent (enterFrame)
- Para que nos vaya duplicando las movies una a una necesitamos
hacer un if, que nos evalue si ya terminamos, si no lo hemos hecho,
que el script siga duplicando movies if( status != "done")
- duplicamos la movieclip this.clip.duplicateMovieClip("clip"+i,i);
- le asignamos la letra que le corresponde this["clip"+i].letra
= texto.substring(i-1,i);
- la ponemos a la par de la anterior this["clip"+i]._x = this.clip._x+(i*distancia);
- le sumamos uno a i i++;
- hacemos el if que pone a status en "done" si i es
mayor a el largo del texto
if(i>largo){
status="done"
}
OnClipEvent (enterFrame) {
//si no hemos terminado
if( status != "done"){
//duplica la movie y le asigna nombre, formato
clip1,clip2 etc.
this.clip.duplicateMovieClip("clip"+i,i);
//le asigna la letra correspondiente
this["clip"+i].letra = texto.substring(i-1,i);
//la pone a la par de la anterior
this["clip"+i]._x = this.clip._x+(i*distancia);
//aumenta a i en uno
i++;
}
//si ya terminů
if(i>largo){
//status en done detiene el if de arriba
status="done"
}
}
Suponiendo que vamos por la primer letra("T" en este
caso), en español este sería el resultado para el
script en el evento enter frame
OnClipEvent (enterFrame) {
if( status != "done"){
//duplica clip asigándo el nombre
de clip1, con depth 1
this.clip.duplicateMovieClip(clip1,1);
//le asigna la letra T a la variable letra
que se encuentra en clip1
this.clip1.letra = T;
// si la posición de clip es de cero
entonces 0+(1*12)= 12
this.clip1._x = this.clip._x+(1*12);
//le suma uno a clip
1++;
}
if(i>largo){
status="done"
}
}
|