Gradiente Lineal
Ahora que estaba trabajando en este último proyecto, me asignaron hacer una caja de diálogo, el clásico alert, pero esta caja debía tener un diseño específico, el cual no presentaba problemas, asi que me dispuese a hacerlo dinámicamente, de todas formas tenía por ahí una clasecilla para hacer formas, asi que era nada más hacer cuadros de colores y bordes, el problema llegó cuando me tocó dibujar la barra, ya que esta tenía un gradiente linear.
El primer round
Luego de un rato de intentar infructíficamente hacer el bendido gradiente, opte por usar un simbolo en la librería y estudiarlo, pero le prometí al señor gradientFill que nos econtraríamos luego.Segundo Round
Ahora que el proyecto se entrego y que tenemos tiempo para hacer mejoras exhaustivas en el código, me encontré de nuevo con este amigo (grandientFill), y me dispuse a estudiarlo. El problema principal radica en que los colores toman valores entre 0 y 255 (0x00, 0xFF), entonces hay que calcular el porcentaje que se ocupa, medio ver el color, sacar valores y meterlos en los radios. Después de trabajar un rato con este señor, me pregunté que porqué nó simplemente se hace de una manera más sencilla, algo como ocupo un pixel de este color, luego 3 pixeles más de este otro, de ahi haces un gradiente de 10 pixeles mas hasta este color, y terminas con 1 pixel de este color. y pues fué lo que hize.Solución
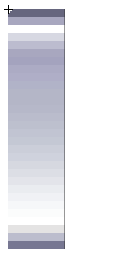
acá el resultado, el primer ejemplo es el de la barra que supuestamente tenía que hacer, y el segundo es un gradiente imitación Windows XP.Los cuadrados pequeños son las guias que utilizé.
Modo de uso
Básicamente se trata de sacar un pantallazo del gradiente que se quiere copiar, tomar el gradiente en un editor de imágenes (fireworks en este caso), hacerle un super zoom (en el caso de estar medio ciego como yo), e ir apuntando los datos en un objeto, digamos un pixel negro, luego dos pixeles gris, otro pixel blanco y asi.(Fig.1)

Figura 1. imagen usada para sacar la info del gradiente
Esta imagen corresponde a la barra de windows xp, usando una escala de 800; asi se puede ver más claramente a lo que me refiero.
en flash voy guardando la información en un Array de Objetos parecido a este.
[code]
var windowsBar:Array = new Array(
{pix:0,col:0x66667E},
{pix:1,col:0xA8A7BF},
{pix:1,col:0xFFFFFF},
{pix:1,col:0xD7D8E2},
{pix:1,col:0xBCBCCF},
{pix:2,col:0xA4A3BE},
{pix:1,col:0xACABC4},
{pix:18,col:0xFFFFFF},
{pix:1,col:0xE4E3E3},
{pix:1,col:0xBCBDCD},
{pix:1,col:0x777792}
);
[/code]
ahi se puede leer, que el gradiente empieza con el color0x66667E, luego hay un pixel de color0xA8A7BF, y asi con los demás, hay una sección ({pix:18,col:0xFFFFFF},) donde en vez de ver los colores por pixeles se hace un gradiente de 18 pixeles, siendo el color anterior (0xACABC4) y terminando en blanco.
Implementación
para dibujar la barra hize una clasesita que reciba como parámetros, el movieclip en el que se va a dibujar, las dimenciones del gradiente, el objeto con la info del color y el ángulo (0 vertical, 90 horizontal)
Al final no hay que preocuparse por todos los cálculos, si no sólo por apuntar la información de los colores, la classe se encarga de lo demás =)
[code]
import com.kadazuro.utils.fill.LinearGradient;
var windowsBar:Array = new Array(
{pix:0,col:0x66667E},
{pix:1,col:0xA8A7BF},
{pix:1,col:0xFFFFFF},
{pix:1,col:0xD7D8E2},
{pix:1,col:0xBCBCCF},
{pix:2,col:0xA4A3BE},
{pix:1,col:0xACABC4},
{pix:18,col:0xFFFFFF},
{pix:1,col:0xE4E3E3},
{pix:1,col:0xBCBDCD},
{pix:1,col:0x777792}
);
var b:MovieClip =this.createEmptyMovieClip("b",2);
b._y = 50;
b._x = 15;
var newFill:LinearGradient = new LinearGradient(b,350,30,windowsBar,90);
[/code]
Conclusión
Talvez hayan formas más fáciles de hacer un gradienteLinear, donde se pueda tener mejor control de lo que se quiere lograr; talvez solo traté de inventar la rueda de nuevo, pero lo importante acá esque ya era persona, el señor gradiente se quería reir de mi, pero a la larga, no pudo ;)
bajar los archivos acá




Me parece muy interesante lo que creas aquí, kada, enhorabuena por tu trabajo, pero lo que no termina de convencerme es que la clase es quizás un poco esclave en tamaño, por ejemplo, si quieres que la barra mida 50 pixeles tienes que pasarle un vector de colores que sume 50 pixeles, de todas formas ya te digo que es una muy buena solución la que creas al 'gradient linear', enhorabuena de nuevo y mis felicitaciones por tus desarrollos que encuentro muy buenos, un saludo.
Ximo.
hola ximo, gracias por los comments.
lo que se puede hacer es pasarle un vector cuyos pixeles sumen menos que el tamaño de la barra, digamos el ejemplo anterior pero llamandolo con un alto de 100, eso funcionaría bien. el problem es cuando la suma de los pixeles es mayor al tamaño de la caja que el player no dibuja ni madres, debe tener un return por ahi.
de todas maneras voy a ponerle en a clase, cuando esta armando los vectores internos que verifique que la suma de pixeles sea menor que el alto o ancho de la caja, dependiendo de la rotación.
gracias de nuevo.
kz.
hola, recien agregué un check para incluir píxeles hasta que llegue al tope, ya sea del alto o el ancho(o la diagonal), esto, dependiendo de la rotación que se escoja.
saludos.
kz.
maña > fuerza
=D