glow de imágenes con css
Estaba buscando el efecto de glow para imágenes, pero con css ya que no quería usar tablas.
buscando encontré Onion Skinned Drop Shadows, un muy buen ejemplo de drop shadow (sombras), pero sin embargo no era lo que buscaba.
tras no encontrar algo ya hecho, decidí basarme en este ejemplo para relizar lo que andaba buscando: un efecto como este:

en el cual las imágenes a mostrar pudieran cambiar de tamaño sin que esto afectara el efecto de glow, lo que incrementaba atractivamente la dificultad.
De ser la imágenes a mostrar todas del mismo tamaño, hubiera optado por el truco de un layer con el sombrero, otro con la imagen y la sombra como background, y el layer de abajo con la parte final del efecto.
Resolví el problema utilizando cuatro wrappers ( envoltorios ) los cuales contendrían una parte del glow, encerrando el último a la imágen a mostrar.
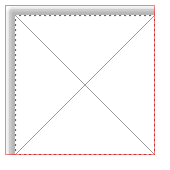
Primer Wrapper
Este se encarga de poner la parte del glow que se vé en la parte de arriba y a la izquierda, es decir, esquina superior izquierda y hacia los lados.
 [code].wrap0 {
float:left;
background:url(shadowt.gif) left top no-repeat;
}[/code]
[code].wrap0 {
float:left;
background:url(shadowt.gif) left top no-repeat;
}[/code]
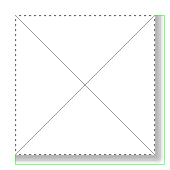
Segundo Wrapper
Hace lo mimso que el anterior, pero esta vez con la esquina inferior derecha
 [code].wrap1 {
position:relative;
background:url(shadow.gif) right bottom no-repeat;
top:10px;
left:10px;
}[/code]
El posicionamiento en top y left, es para que no overlape la parte de la sombra con el wrapper1 ( tambien sirve para ir centrando la imagen)
[code].wrap1 {
position:relative;
background:url(shadow.gif) right bottom no-repeat;
top:10px;
left:10px;
}[/code]
El posicionamiento en top y left, es para que no overlape la parte de la sombra con el wrapper1 ( tambien sirve para ir centrando la imagen)
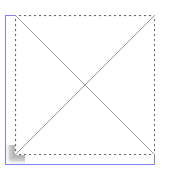
Tercer Wrapper
Este otro es la curva en la esquina inferior izquierda, y no tiene otro fin que tapar el gap y darle continuidad a la forma.
 [code]
.wrap2 {
position:relative;
background:url(corner_bl.gif) left bottom no-repeat;
bottom:0;
left:-10px;
}[/code]
En este caso el left -10px es para que quede alineado con el wrap0.
[code]
.wrap2 {
position:relative;
background:url(corner_bl.gif) left bottom no-repeat;
bottom:0;
left:-10px;
}[/code]
En este caso el left -10px es para que quede alineado con el wrap0.
Cuarto Wrapper
El último wrapper es la esquina superior derecha que hace falta
 [code].wrap3 {
position:relative;
top: -10px;
left:10px;
right:0;
padding:10px 10px 0 0;
background:url(corner_tr.gif) right top no-repeat;
}[/code]
Este se posiciona en top -10, para alinearse tanto con wrap0 como con wrap1, aparte tiene un padding que se encarga de centrar la imagen dentro de los wrappers.
[code].wrap3 {
position:relative;
top: -10px;
left:10px;
right:0;
padding:10px 10px 0 0;
background:url(corner_tr.gif) right top no-repeat;
}[/code]
Este se posiciona en top -10, para alinearse tanto con wrap0 como con wrap1, aparte tiene un padding que se encarga de centrar la imagen dentro de los wrappers.
El último css que faltaría es el que dice que la imagen en wrap3, se despliegue como bloque, más un margen blanco que le puse para darle un poco de aire.
[code].wrap3 img {
display:block;
border:2px solid #FFFFFF;
}[/code]

Onion Skinning
Si sobreponemos las imágenes anteriores podríamos ver cómo queda al final, en este caso con lineas rojo, verde, azul y negro para cáda uno de los wrappers.CSS completo
Al finalizar el css se vé de esta forma.[code]
.wrap0, .wrap1, .wrap2, .wrap3 {
display:inline-table;
/* \*/display:block;/**/
}
.wrap0 {
float:left;
background:url(shadowt.gif) left top no-repeat;
}
.wrap1 {
position:relative;
background:url(shadow.gif) right bottom no-repeat;
top:10px;
left:10px;
}
.wrap2 {
position:relative;
background:url(corner_bl.gif) left bottom no-repeat;
bottom:0;
left:-10px;
}
.wrap3 {
position:relative;
top: -10px;
left:10px;
right:0;
padding:10px 10px 0 0;
background:url(corner_tr.gif) right top no-repeat;
}
.wrap3 img {
display:block;
border:2px solid #FFFFFF;
}[/code]
y el ejemplo de esta otra
La ventaja que tiene es que no importa el tamaño de la imagen, el glow se va a escalar ( obviamente hasta donde dé la sombra ), y de querer aumentar o disminuir el glow, se modifica en forma uniforme el valor 10 en el css por es que se requiera.
zip con archivos aquí
If someone is intersted in a translated version ( in my pseudo english), please letme know